Создай ротатор баннеров и зарабатывай больше

Привет всем посетителям seoslim.ru. На днях у меня на блоге рекламодатель купил
баннерное место
, но поставил условие, что его баннер должен показываться в ротации. В итоге пришлось перепробовать несколько плагинов, а также побродив в сети, я нашел решение, как можно с помощью php скрипта создать ротатор баннеров и добиться поставленной задачи.
Многие, скорее всего, пришли в недоумение от такого словосочетания, как ротация или ротатор баннеров. Хотя в этом нет ничего сложного или непонятного.
Ротация (с англ. rotation) вращение, движение по кругу. Означает что объект (в нашем случае баннер) будет периодически меняться, либо после перезагрузки страницы, либо через определенный промежуток времени.
В качестве примера можно взять два любых изображения (А и Б). Далее мы создаем ротатор этих картинок, о том как это сделать я расскажу ниже по тексту. Теперь если вы зайдете на страничку, то будет показываться картинка А, но как только вы страницу перезагрузите, вместо картинки А будет показываться картинка Б. Этот прием частенько используют вебмастера, чтобы показывать на одном месте разнообразную рекламу, дабы заинтересовать посетителей.

Сейчас в сети вы легко сможете отыскать горы решений данной проблемы. Однако меня не устраивает вариант засорения своего блога очередным ненужным плагином, тем более использование каких-либо плагинов негативно влияет на
скорость загрузки блога
. Поэтому для самых ленивых я расскажу, как создать ротацию баннеров с помощью плагина Datafeedr Random Ads V2, а для тех кто не любит нагружать свои проекты плагинами покажу простой php скрипт, выполняющий те же задачи.
Плагин для ротации Datafeedr Random Ads V2. Установка и настройка.
Первым делом необходимо скачать плагин Datafeedr Random Ads V2 для wordpress вот по
этой ссылке
. Далее устанавливаете его и активируете. Если у кого-то с этим трудности, тогда читаем статью
Как установить плагин
.
После активации переходим на страницу всех активных плагинов, находим установленный и нажимаем на Settings.
Чтобы перейти к настройкам ротатора кликнем на ссылку Create a new group.
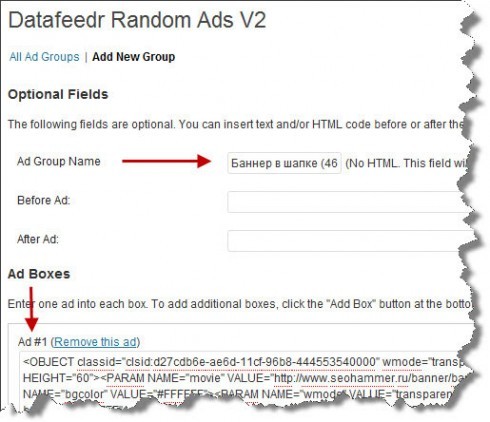
Перед вами откроется окно создания новой рекламной группы ротатора. Учитывая тот факт, что данный плагин на английском языке разобраться в его настройках сможет абсолютно любой, так как их там совсем немного.
Ad Group Name пишем имя создаваемой рекламной группы;
Before Ad можно оставить пустым;
After Ad можно оставить пустым;
Ad Boxes здесь необходимо вставить код показываемых баннеров в ротации.

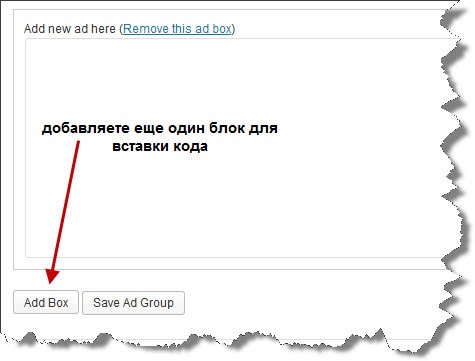
В поле Ad #1 добавьте код первого баннера. Для того чтобы создать еще больше полей для других кодов нажмите кнопку Add Box и добавьте еще один код баннера. Таким образом, вы можете добавлять различное число кодов, то есть создать ротатор из 2, 3 или 10 баннеров. Когда все сделаете, нажимаете Save Ad Group и сохраняете тем самым создаваемую группу.

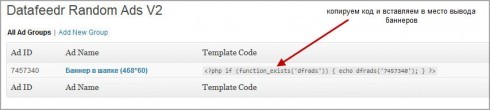
Теперь возвращаемся на страницу с настройками плагина и видим, что напротив нашей рекламной группы появился код, который и нужно будет вставлять в то место, где планируется показ баннеров в ротации.

В моем случае данный код был вставлен в шапку блога, за которую отвечает файл header.php. Таким образом, можно добавить в ротации блоки контекстной рекламы Google Adsense и затем по статистике кликов определить самые прибыльные. Если вы еще не зарабатываете на этом виде рекламы можете ознакомиться с моей статьей
Регистрация в Google Adsense
Создаем ротатор баннеров без плагинов, с помощью php скрипта.
Для того чтобы уменьшить нагрузку на блог различными плагинами я стараюсь постепенно избавляться от них. Поэтому пришлось перепробовать множество скриптов, пока нашел то, что действительно подходит.
Я не буду рассказывать, каким образом работает данный код, так как мало что в этом понимаю. Да и не считаю нужными лезть в дебри php программирования. Просто хочу сказать спасибо тому, кто его смастерил.
Причины, по которым я решил для ротации выбрать именно этот скрипт:
1) Скорость загрузки страниц остается такой же, как и до роботы скрипта.
2) Не использует ресурсы хостинга.
3) Полностью безопасен.
4) Прекрасно встраивается в любой шаблон WordPress.
Вот сам код:
| <?php$banners[] = ‘<p align="center">Здесь должен быть код баннера №1</p>’;$banners[] = ‘<p align="center">Здесь должен быть код баннера №2</p>’;shuffle($banners);echo $banners[0];?> |
Вам всего лишь понадобится вместо слов Здесь должен быть код баннера №… вставить свой код баннера, который хотите добавить в ротацию. И так можете добавлять столько кодов сколько нужно. Далее добавляете этот скрипт в том место, где хотите создать ротатор и радуетесь полученному результату.
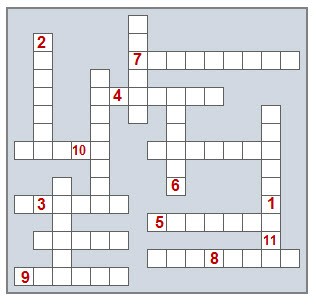
На этом у меня все. Теперь можно перейти к разгадыванию следующего кроссворда в рамках марафона с классными призами.
==> Начать разгадывать кроссворд №2 <==

==> Отправить ответ <==
P.S. Недавно столкнулся с такой проблемой по некорректной работе программы WebMoney Keeper Classic. В общем, толи вирус какой-то подхватил толи еще что, но когда хочу зайти к себе в электронный кошелек, запускается вот такое предупреждение «Прекращена работа программы WebMoney Keeper Classic Runner Module»
Может кто-то сталкивался с такой проблемой. Буду признателен за любую помощь в решении данной проблемы.
Жду ваших комментариев. Не забывайте
следить за блогом по почте
, вас ждет много интересного. Пока! Пока!
Добавить комментарий