Создаем постраничную навигацию на блоге с плагином WP-PageNavi и без него

Привет мои уважаемые читатели! Я продолжаю серию полезных постов по настройке блога, сегодня вы узнаете, что такое постраничная навигация wordpress, и как она реализовывается с помощью плагина wp-pagenavi или без него.
Если вы только недавно открыли для себя путь блоггинга и в этом деле совсем новичок, могу сказать, что
движок wordpress
(на котором сделан и работает блог) имеет небольшой недостаток. Дело в том, что у него нет вывода списка всех страниц блога. В итоге пользователь может увидеть только такое количество анонсов постов, которое вы указали в настройках консоли вордпресс.
Согласитесь, такой недочет надо исправлять, потому что если пользователь захочет просмотреть ваши предыдущие записи, ему что каждый раз пользоваться поиском по блогу (
пользовательский поиск от Google
) или пролистывать каждую страницу отдельно.
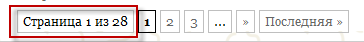
А если таких страниц со временем на блоге накопится 100 или 1000. Вот в таком случае нам поможет плагин постраничной навигации wp-pagenavi, который будет выводить в любом месте, где вы захотите вот такой список:

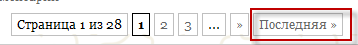
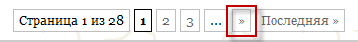
или такой

Вариантов может быть огромное множество, что захотите, то и сделаете под свою
тему оформления
блога.
Плагин постраничной навигации wordpress
Первым делом вам потребуется скачать плагин wp-pagenavi, для этого переходите по этой
ссылке
. Затем устанавливаем данный плагин. Для этого переходим в админ панель wordpress, затем выбираем вкладку Плагины далее Добавить новый далее Загрузить далее Обзор далее Установить. Подробно про установку плагинов я писал
здесь
.
Ждем пока плагин установится, а затем его активируем. Но не ждите после этого, что у вас все сразу заработает, необходимо будет еще добавить специальной php-код, отвечающий за вызов функции плагина wp-pagenavi.
Добавьте следующий код:
| <?php wp_pagenavi(); ?> |
Во все файлы темы, где у вас будет выводиться постраничная навигация. У меня это главная страница (файл index.php), затем архивы (файл archive.php) и поиск по блогу (файл search.php).
Открываем данные файлы с помощью программы Notepad++ (или непосредственно из консоли wordpress Внешний вид Редактор Шаблоны), находим там примерно следующие строчки:

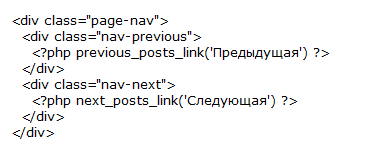
Заменяем весь найденный код выше приведенным. В каждой теме могут быть небольшие отличия кода. Например, у моего подопытного блога над которым я провожу подобные эксперименты, стандартная постраничная навигация имела вот такой код:

Внимательно изучив структуру, редактируемого файла, вы обязательно найдете что-то похожее. Точно, таким образом, замените код в файлах archive.php и search.php.
Теперь сохраняем изменения,
закачиваем файлы на хостинг
, перезагружаем страницу и смотрим полученный результат.

Настройки плагина WP-PageNavi
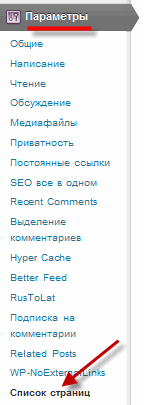
Теперь давайте немного настроим вывод постраничной навигации. Для этого заходим в админ панель wordpress. Находим вкладку Параметры далее Список страниц.

Перед нами откроется окно с настройками плагина.
В поле «Шаблон общего списка страниц» я добавил слово Страница в итоге у меня выводится небольшое пояснение к текущей и общему количеству страниц.

В поля «Первая и последняя страница» вы можете задать название для заданных кнопок.

В полях «Предыдущая и следующая страница» можно поменять такой элемент, как стрелочки для перехода на другую страницу.

Чуть ниже вы можете отредактировать стиль списка страниц (обычный или выпадающий). Указать диапазон и количество страниц, а так же задать коэффициент для диапазонов страниц.
Для самых продвинутых можно пойти еще дальше и попробовать изменить внешний вид постраничной навигации плагина wp-pagenavi. Для этого необходимо отредактировать файл pagenavi-css.css, который отвечает за вывод стилевого оформления.
Его адрес у меня такой:
| /httpdocs/wp-content/plugins/wp-pagenavi/pagenavi-css.css |
Экспериментируйте, и у вас обязательно все получится, только не забывайте делать резервные копии редактируемых файлов.
Если есть еще какие-то сомнения, обязательно посмотрите видео по установке и настройке данного плагина.
Постраничная навигация wordpress без плагина
Теперь давайте разберемся, как сделать постраничную навигацию wordpress без плагина. Для того, чтобы уменьшить нагрузку на базу данных и тем самым, такая постраничная навигация не влияла на скорость загрузки блога.
Если кто-то еще не знает, но в предыдущих постах, я рассказывал о том каким образом можно увеличить скорость загрузки блога. Прочтите эти статьи:
Оптимизация базы данных
и
Кэширование wordpress
.
Перед дальнейшими действиями хочу сразу сказать, что все коды php, которые вы будете вставлять в файл functions.php о чем речь пойдет ниже, я взял на блоге
http://alaev.info
, так как именно его результат работы я посчитал наиболее правильным и реально стоящим. Так как именно он добился того, что такая html постраничная навигация не будет содержать лишних дублей страниц и редиректов.
Итак приступим… Первым делом нам потребуется вставить в любое место (между тегами ) файла functions.php вот этот код:
| /*** Альтернатива wp_pagenavi (без лишних обращений к данным) ***/function kama_pagenavi($before=», $after=», $echo=true) { /* ================ Настройки ================ */ $text_num_page = »; // текст для количества страниц. заменится текущей, а последней. Пример: ‘Страница из ‘ = Страница 4 из 60 $num_pages = 10; // сколько ссылок показывать $stepLink = 10; // после навигации ссылки с определенным шагом (значение = число (какой шаг) или », если не нужно показывать). Пример: 1,2,3…10,20,30 $dotright_text = ‘…’; // промежуточный текст "до". $dotright_text2 = ‘…’; // промежуточный текст "после". $backtext = ‘«’; // текст "перейти на предыдущую страницу". Ставим », если эта ссылка не нужна. $nexttext = ‘»’; // текст "перейти на следующую страницу". Ставим », если эта ссылка не нужна. $first_page_text = »; // текст "к первой странице" или ставим », если вместо текста нужно показать номер страницы. $last_page_text = »; // текст "к последней странице" или пишем », если вместо текста нужно показать номер страницы. /* ================ Конец Настроек ================ */ global $wp_query; $posts_per_page = (int) $wp_query->query_vars[posts_per_page]; $paged = (int) $wp_query->query_vars[paged]; $max_page = $wp_query->max_num_pages; if($max_page <= 1 ) return false; //проверка на надобность в навигации if(empty($paged) || $paged == 0) $paged = 1; $pages_to_show = intval($num_pages); $pages_to_show_minus_1 = $pages_to_show-1; $half_page_start = floor($pages_to_show_minus_1/2); //сколько ссылок до текущей страницы $half_page_end = ceil($pages_to_show_minus_1/2); //сколько ссылок после текущей страницы $start_page = $paged — $half_page_start; //первая страница $end_page = $paged + $half_page_end; //последняя страница (условно) if($start_page <= 0) $start_page = 1; if(($end_page — $start_page) != $pages_to_show_minus_1) $end_page = $start_page + $pages_to_show_minus_1; if($end_page > $max_page) { $start_page = $max_page — $pages_to_show_minus_1; $end_page = (int) $max_page; } if($start_page <= 0) $start_page = 1; $out=»; //выводим навигацию $out.= $before."<div class=’wp-pagenavi‘>n"; if ($text_num_page){ $text_num_page = preg_replace (’!|!’,'%s’,$text_num_page); $out.= sprintf ("<span class=’pages’>$text_num_page</span>",$paged,$max_page); } if ($start_page >= 2 && $pages_to_show < $max_page) { $out.= ‘<a href="’.rtrim(get_pagenum_link(), ‘/’).’">’. ($first_page_text?$first_page_text:1) .’</a>’; if($dotright_text && $start_page!=2) $out.= ‘<span>’.$dotright_text.’</span>’; } if ($backtext && $paged!=1) $out.= ‘<a href="’.rtrim(get_pagenum_link(($paged-1)), ‘/’).’">’.$backtext.’</a>’; for($i = $start_page; $i <= $end_page; $i++) { if($i == $paged) { $out.= ‘<span>’.$i.’</span>’; } else { $out.= ‘<a href="’.rtrim(get_pagenum_link($i), ‘/’).’">’.$i.’</a>’; } } if ($nexttext && $paged!=$end_page) $out.= ‘<a href="’.get_pagenum_link(($paged+1)).’">’.$nexttext.’</a>’; //ссылки с шагом if ($stepLink && $end_page < $max_page){ for($i=$end_page+1; $i<=$max_page; $i++) { if($i % $stepLink == 0 && $i!==$num_pages) { if (++$dd == 1) $out.= ‘<span>’.$dotright_text2.’</span>’; $out.= ‘<a href="’.get_pagenum_link($i).’">’.$i.’</a>’; } } } if ($end_page < $max_page) { if($dotright_text && $end_page!=($max_page-1)) $out.= ‘<span>’.$dotright_text2.’</span>’; $out.= ‘<a href="’.get_pagenum_link($max_page).’">’. ($last_page_text?$last_page_text:$max_page) .’</a>’; } $out.= "</div>".$after."n"; if ($echo) echo $out; else return $out;} |
Затем во всех файлах, где будет осуществляться вывод постраничной навигации необходимо вставить код вместо предыдущего, отвечающего за вывод плагина wp-pagenavi.
Меняем в файлах index.php, archive.php и search.php код:
| <?php wp_pagenavi(); ?> |
на следующий
| <?php if (function_exists(’kama_pagenavi‘)) kama_pagenavi(); ?> |
На последнем этапе вам потребуется перенести все стили из плагина к себе в файл style.css. Для этого открываем файл плагина pagenavi-css.css, который расположен по адресу:
| /httpdocs/wp-content/plugins/wp-pagenavi/pagenavi-css.css |
И копируем оттуда к себе в файл style.css все стили. У меня они выглядят вот так:
| .wp-pagenavi { clear: both; }.wp-pagenavi a, .wp-pagenavi span {text-decoration: none;border: 1px solid #BFBFBF;padding: 3px 5px;margin: 2px;}.wp-pagenavi a:hover, .wp-pagenavi span.current {border-color: #000;}.wp-pagenavi span.current {font-weight: bold;} |
Теперь перезагружаем страницу и смотрим полученный результат.
Заключение.
Как вам реализовать постраничную навигацию wordpress на блоге смотрите сами. Лично когда я, только начинал заниматься блоггингом, было проще использовать плагин wp-pagenavi. Теперь, когда я уже набрался опыта и решил не создавать лишнюю нагрузку на базу данных, перешел на альтернативную замену ему, сделав постраничная навигация, html без плагина.
На этом у меня все! Пока!
Если понравилась статья
обязательно подпишись на обновление блога!
Смех продлевает жизнь!!! Смейтесь от души и до слез…
Добавить комментарий