Не знаешь, как увеличить продажи на сайте? Онлайн консультант поможет

Привет! Не многие знают, что я решил открыть на пару со своим другом интернет-магазин косметики. В ходе работ по настройке дизайна, юзабилити и карточек товара, было принято решение попытаться установить прямой контакт с посетителями, используя для этого на страницах сайта онлайн консультант.
Что-то похожее на мини чат (специальное окошко на сайте) можно встретить во всех крупных интернет-магазинах, а также сайтах, продающих со своих страниц видеокурсы, программы, книг и другие инфопродукты.
Как показывает практика, данный online чат помогает превратить простого посетителя в потенциального клиента, конечно же все будет зависеть от вас (вашего профессионализма, силы убеждения) или оператора.

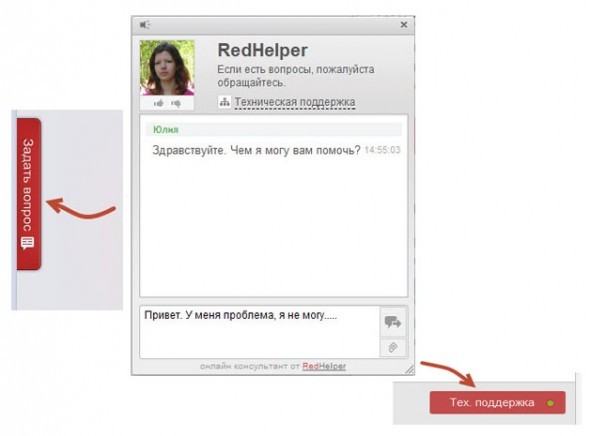
Наверняка вы замечали на многих площадках есть такие вертикальные полоски, кликнув на которые открывается небольшое окошко, где можно задать любой вопрос и мгновенно получить ответ.
Онлайн консультант на сайте это эффективное средство по общению с посетителями, результатом которого является значительный рост продаж товаров либо инфопродуктов.
Окончательно убедившись в надобности такого online помощника, мы решили, что нечто подобно должно быть реализовано и у нас. В качестве сервиса, предоставляющего все необходимые настройки для этого дела (по рекомендации людей, которые уже создали свой интернет-бизнес), решили использовать
RedHelper
.
Установка, настройка онлайн консультанта, через RedHelper в 3 шага.
Теперь разберем по шагам весь процесс установки и настройки мини чата на сайте. Я не пожалел, что для этого выбрал сервис
RedHelper
, так как онлайн консультант появился на сайте уже через несколько минут, уж настолько это оказалось легко и просто сделать.
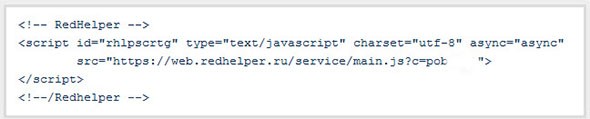
Первое. Для начала нужно зарегистрироваться, здесь я останавливаться не буду, ведь и так понятно как это нужно делать. После регистрации вы автоматически перейдете к этапу по установке кода на свой сайт.
Здесь нужно скопировать предложенный системой код и вставить его в шаблон своего сайта. Если вы хотите, чтобы система работала с клиентами на всех страницах сайта, тогда копируйте код перед закрывающим тегом </body> для движка WordPress это файл footer.php. Обычно в этом месте у вас уже вставлены коды счетчиков LiveInternet и Яндекс Метрики.

Если вы используете другой движок, то в таком случае воспользуйтесь инструкцией по установке кода для вашей CMS. Она находится на той же странице где и сам код, только ниже.
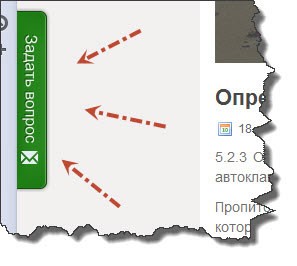
Если вы все сделали правильно, то на всех страницах слева, будет расположен зеленая ссылка Задать вопрос.

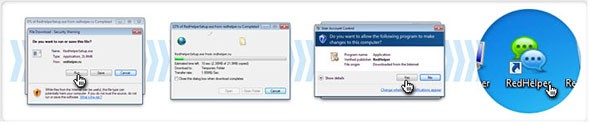
Второе. На следующем этапе потребуется скачать специальное приложение, благодаря которому можно будет отслеживать всех посетителей и отвечать на их вопросы.

Войдя в программу под своим логином и паролем, которые вы вводили при регистрации, можете протестировать работу онлайн консультанта на сайте.
Просто задайте вопрос из любой странички своей площадки и посмотрите, как через доли секунды вас программа уведомит о том, что поступил новый вопрос и выдаст кучу полезной информации о посетителе.
Скажу честно, что работа программы просто порадовала. Столько полезной информации можно узнать о посетителях: из какой страны и региона он, каким браузером пользуется, на какой странице находится, по какому запросу пришел и даже посмотреть его окно браузера.
Именно через эту программу и будет вестись вся переписка с вашими клиентами. Для каждого нового посетителя программа будет специально создавать новую вкладку, чтобы было удобнее общаться.
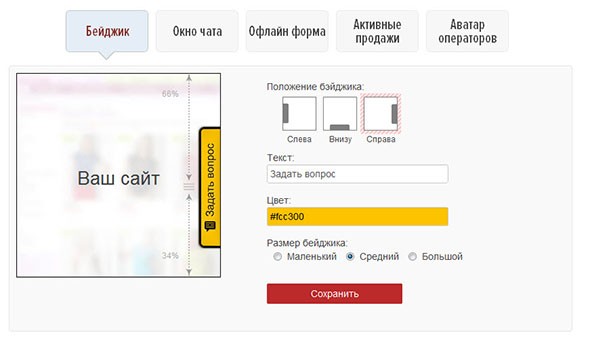
Третье. Однако не все сайты имеют одинаковый шаблон, поэтому на последнем этапе сервис сам предложит немного изменить настройки внешнего вида Бейджика, Мини чата и Офлайн формы, перейдя по ссылке из меню Настройки далее Внешний вид.

Для Бейджика можно выбрать 3 положения (слева, внизу и справа), цветовую гамму, указать его положение относительно середины экрана, а также размер.

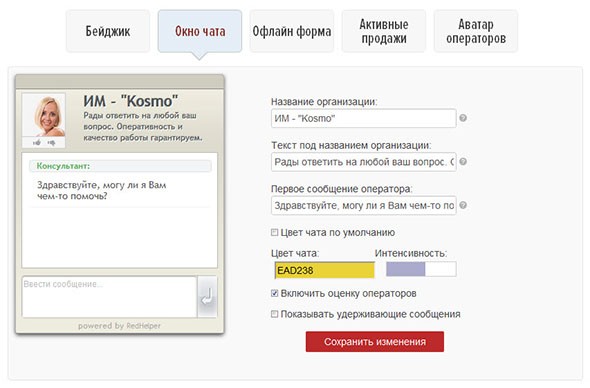
Для Окна мини чата есть возможность задать различные текстовые настройки (название организации, текст под названием и текст первого сообщения оператора). Ну и без цвета окна чата, а также его интенсивности тоже невозможно было бы обойтись, дабы окно лучше гармонировало с цветовой гаммой шаблона.
Более подробно обо всех элементах вы познакомитесь самостоятельно в процессе тестирования данного онлайн консультанта непосредственно на сайте, поверьте там нет ничего сложного и интуитивно понятно, что и как дальше делать.
Если мне понравится данный помощник, то планирую его внедрить пожизненно и на блоге seoslim.ru. Главное чтобы вопросами не заваливали!
О том, как эта система после открытия интернет-магазина будет влиять на продажи товаров вы узнаете в следующих статьях, обязательно не пропустите,
подпишитесь на обновления
новых статей блога.
Вроде это все что я хотел сегодня рассказать. Кстати если кто-то уже занимается продажами товаров или инфопродуктов, пожалуйста, расскажите, какой именно вы используете онлайн консультант для сайта и используете вы его вообще?
На этом у меня все, до скорого друзья. Пока!
Добавить комментарий