Как установить кнопки социальных сетей для сайта?

Всем привет. Если вы заметили у меня на страницах появились плавающие кнопки социальных сетей для сайта (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева .
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью со своими друзьями в социальных сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям. Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и
ссылка в виде заголовка
на статью будет размещена в аккаунте посетителя.
В результате вы получаете:
1) Увеличивает ссылочная массу сайта, что положительно будет сказываться на выдачу постов в верхних позициях ТОП поисковиков.
2) Вы получаете
бесплатный трафик на сайт
.
3) Рост показателей ТИЦ тематический индекс цитирования и PR page rank.

Как установить кнопки социальных сетей?
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал сам и рекомендую ВАМ.
Share42.com добавление кнопок социальных сетей
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки социальных сетей на сайт сможет даже школьник.

Первое. Переходим на сайт
Share42.com
. Далее выбираем какого размера будут значки кнопок социальных сетей 32×32, 24×24 или 16×16.

Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки Прочие. Они помогут оформить подписку через RSS или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции. Выбираете горизонтальное или вертикальное размещение кнопок социальных сетей. Если было выбрано много кнопок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок Русский. Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку. Прописываем ссылку на RSS вашего фида (Например, у моего блога фид
http://seoslim.ru/feed
).
Третье. Сейчас можете просмотреть результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP менеджера закачиваем папку share42 к
себе на хостинг
. Я для своего удобства на хостинге создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке share42:
| http://seoslim.ru/file/share42 |
Так как я делаю кнопки социальных сетей для wordpress, поэтому выбирал из списка тип сайта:
wordpress
.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться кнопки социальных сетей. Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите увидеть заветные кнопочки.
Последним шагом останется только оформить стиль кнопок социальных сетей для сайта. Для этого можете закинуть мой код или побаловаться со своим.
| #share42 {left: 0px;margin-top: -180px;opacity: 1;padding: 6px 6px 0px;position: fixed;top: 50% !important;}#share42:hover {opacity: 0.85;} |
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с
дизайном сайта
.
Яндекс кнопки социальных сетей
Сервис Яндекс предлагает установить кнопку Поделиться с выпадающим списком кнопок социальных сетей. Посетители аналогично, как и в Share42.com будут оставлять ссылки в своих аккаунтах на ваш сайт.
Переходим на страницу
Яндекс API
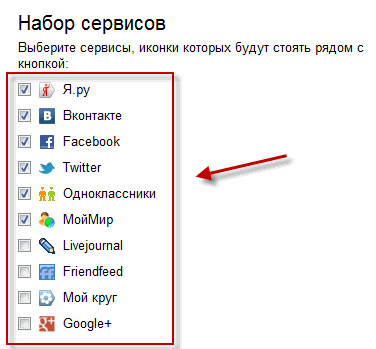
и выбираем в левой панели те кнопки социальных сетей, которые вы хотите к себе добавить.

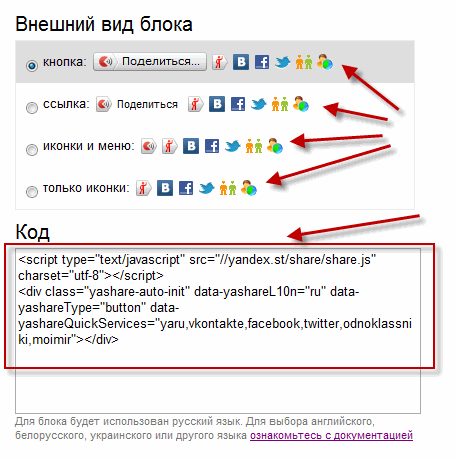
Выбираем внешний вид блока и копируем код в файл single.php в то место, где хотите осуществить показ кнопок социальных сетей для сайта.

Перезагружаем страницу и радуемся полученному результату.

Если вы используете для статистики сайта Яндекс Метрику у меня для вас замечательная новость, так как ссылки, добавленные с помощью кнопки Поделиться можно отследить через этот сервис.
На этом все. Если есть вопросы или предложения я обязательно вас выслушаю и постараюсь помочь. Всем пока, до новых встреч.
Добавить комментарий