Редактирование темы wordpress (структура шаблона)

Привет. Сегодня я продолжаю рассказывать о том, как создать блог на wordpress и хочу затронуть такой момент, как изменение внешнего вида темы.
Я полагаю, что к тому времени как вы читаете эту статью, у вас уже установлен
локальный сервер денвер
, установлен
движок wordpress
и выбрана
тема
, которую мы будем редактировать. Если это еще не сделано, тогда читайте предыдущие посты, я там все подробно описывал.
Многие, наверное, скажут, что зачем использовать локальный сервер для редактирования темы, потому что все можно сделать непосредственно на самом хостинге в админ панели wordpress. Конечно можно, но зачем, когда работать на локальном сервере куда легче и быстрее.
Редактирование темы wordpress. Структура страницы.
Для редактирования я решил использовать стандартную тему wordpress, которая устанавливается автоматически с движком. Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском
Яндекс
или
Google
).
Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.
Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие…
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая
страница 404
у меня на блоге.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.
Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы;
изменим местами название и описание блога;
убирем ссылку wordpress в подвале темы;
Меняем шапку блога
Шапка на блоге выводится с помощью картинки path.jpg, которая расположена в папке images редактируемой темы wordpress.
Если вы будете редактировать тему, используя локальный сервер денвер, тогда путь к изображению будет следующим:
| c:hostinghomelocalhostwwwmy-site.ruwp-contentthemestwentytenimagesheaders |
Если вы настраиваете шапку на хостинге, использую ftp-клиент тогда:
| http://ваш_сайт/wp-content/themes/twentytenimagesheaders |
Заходим в папку images темы и находим картинку, которая стоит в шапке блога path.jpg
Открываем ее с помощью программы «Adobe Photoshop». Если хотите редактировать все своими руками, тогда от вас потребуется самые элементарные знания программы. В «Adobe Photoshop» с данной картинкой можете делать все что угодно вашей фантазии (
нарисовать логотип
, написать текст, добавить разные эффекты).
Если хотите, можно найти любую другую картинку и в программе подогнать размер под оригинальную. Не забудьте сохранить новое изображение под тем же именем path.jpg.
Изменяем местами название блога Title и описание description.
Мы видим, что название и описание блога, которое вы пишите в Параметрах Общие консоли wordpress, расположены следующим образом.
Заголовок расположен слева, а краткое описание справа.
Для того чтобы их поменять местами или изменить положение на свой вкус, вам потребуется перейти в файл header.php. Заходим в консоль >>> внешний вид >>> редактор и открываем header.php. Находим там следующие строки:
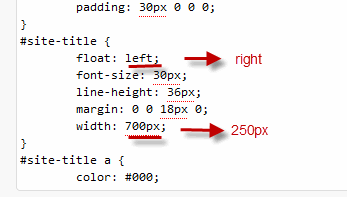
Как видно из скриншота, что параметр стилей id=»site-title» отвечает за расположение заголовка, а параметр id=»site-description» за вывод краткого описания. Для того, чтобы настроить эти параметры по своему усмотрению переходим в style.css.

Здесь меняем положение значения left на right и выставляем отступ от правого края 250 px.

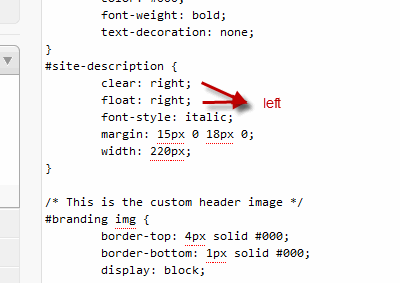
Здесь меняем значения right на left.
Перезагружаем страницу и смотрим полученный результат. Как видно заголовок и краткое описание темы поменялись местами.
Убираем ссылку wordpress в подвале блога
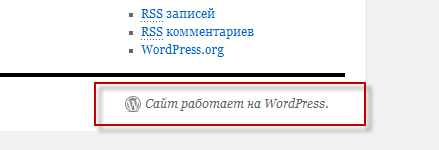
Думаю, вы заметили, что в подвале расположена ссылка на сайт производителя. Так как нам никакие левые ссылки с сайта не нужны мы будем ее редактировать под свою.

Для этого переходим в footer.php и находим следующий код:
Удаляем выделенный код и вставляем туда свой текст в виде ссылки или картинку.
Можно посмотреть окончательный результат редактируемой темы wordpress.
На сегодня у меня все. Если у вас есть вопросы по редактированию или изменению темы, вы можете задать их, и я постараюсь ответить. В следующем уроке я расскажу, какие следует установить плагины для блога, чтобы не пропустить эту статью
подпишись на обновление постов
.
Всем пока!
Добавить комментарий