Как привлечь внимание посетителей на определенную страницу с плагином и без

Всем привет! Как вы могли заметить, у меня совсем недавно на блоге появилась новая фишка, которая помогает заострять внимание посетителей на нужной мне странице. Называется этот угловой баннер в обиходе ленточкой и создается с помощью плагина FCC Ribbon Manager или php кода.
Перед тем, как я начну вам давать горы информации по настройке ленточки fcc ribbon manager, а для тех, кто хочет, чтобы
скорость блога
всегда оставалась на высоком уровне расскажу, как можно вывести эту ленточку и без использования плагина.
Еще я обязан рассказать о радостной новости, которая пришла пару дней назад на блог.
Новость 1. Пару дней назад, а именно 28.03.2013 был очередной апдейт ТИЦ. Кстати его все ждали целых 3 месяца, и многих он очень сильно порадовал результатами.
Мой блог получил еще одну прибавку в размере +10 единиц. Теперь общий ТИЦ составляет 30, что не может меня не радовать. Естественно на мои доходы данное событие никоим образом не сможет повлиять, так как я не продаю ссылки, где этот показатель играет самую, что ни есть важную роль. Зато мне приятно, что мой блог с каждым апом становится трастовым и авторитетным в глазах Яндекса, который совсем недавно
выпустил меня из-под фильтра АГС
.
Плагин FCC Ribbon Manager. Установка и настройка ленточки.
Многие спросят, а зачем нужно вообще эта ленточка (угловой баннер)? Все очень банально. Дело в том, что с помощью этого баннера мы можем направлять посетителей блога на заготовленную страницу, с помощью которой можно убедить человек стать подписчикам, рассказать о какой-либо важной для вас информации (например, конкурсе), предложить свои услуги, а также продать товар. В общем, фантазируйте, придумывайте что-то оригинальное и интересное.
Как показывает практика многих блоггеров появление на проекте ленточки FCC Ribbon Manager влияет на следующие показатели:
- Увеличивается число посетителей
- Увеличивается количество подписчиков
- Улучшаются поведенческие факторы
В итоге трафик растет, позиции в ТОП выдаче растут и как результат заработок увеличивается.
Все хватит рассуждений, теперь давайте перейдем к практике. Первым делом нужно скачать плагин FCC Ribbon Manager с официального сайта, можете воспользоваться этой
ссылкой
.
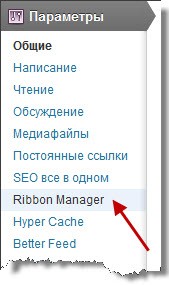
Далее устанавливаем плагин на блог и его активируем. После чего у вас в
административной панели
должна появиться ссылка для перехода к настройкам плагина.

Теперь необходимо заполнить поля, для правильного отображения картинки плагина.
Image Location Url: укажите адрес, по которому располагается вше изображение;
Ribbon size: пропишите размеры ленточки: ширину и высоту;
Destination Url: введите адрес страницы, на который будут попадать посетители при клике по картинке;
Title Url: описание ленточки (альтернативное описание);
Align: место, где будет выводиться картинка;
После всего проделанного выше нажимаем кнопку Update и сохраняем настройки.
У меня больше всего возникло трудностей с поиском картинки, которую я собираюсь выводить в правом верхнем углу. В сети существует множество сайтов, где можно скачать уже готовые шаблоны таких лент. Однако меня они все не устроили, так как не хочется повторяться и текст Это интересно!!! тоже всем приелся.
Поэтому мной было решено прибегнуть у помощи программы фотошоп. Спустя час на свет появилась вот такая лента, целью которой является привлечь внимание посетителей и перейти на эту
страницу
.

Привлекаем внимание без плагина FCC Ribbon Manager.
Я вам уже много раз рассказывал, как заменяю по возможности плагины php кодом, так как огромное значение имеет скорость загрузки блога, как для посетителей, так и для поисковых систем. Посмотрите, сколько мне уже удалось удалить ненужных плагинов, заменив их PHP.
HTML карта сайта wordpress без плагина
Как сделать кнопку наверх без плагина
Добавляем смайлы в комментарии без плагина
Постраничная навигация на блоге без плагина
Форма обратной связи на PHP и HTML без плагинов
Оформление комментариев автора без плагинов
Поэтому давайте не будем засорять блог очередным плагином и сразу найдем ему замену php кодом.
Скажу вам честно, что решение данной проблемы было подсмотрено у блоггера Николая (blogiseo.ru), который даже за этот код отдал определенную сумму денег фрилансерам. Спасибо тебе Николай, что делишься со всеми!
Первым делом вставьте следующий код в файле footer.php перед закрывающим тегом </body>.
| <div class="lenta"><a href="ссылка на страницу" target="_blank">Название ссылки</a></div> |
Как вы могли заметить, мы создали новый класс lenta, который будет открывать при клике по угловому баннеру нужную для нас страницу.
Далее необходимо прописать в файле стилей style.css настройки нашего класса. Для этого в самом конце файла стилей вставьте следующий код:
| .lenta{ background: url(’http://ссылка на картинку’) no-repeat 1px 1px; width: 125px; height: 95px; position: fixed; top: 0px; right: 0px; }.lenta a{ text-decoration: none; text-indent: -2000px; display: block; width: 205px; height: 49px; margin: 43px 2px; -o-transform: rotate(44deg); -webkit-transform: rotate(44deg); -moz-transform: rotate(44deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); } |
Только не забудьте поменять настройки кода на свои. Укажите правильный адрес, по которому располагается изображение. Его ширину и высоту, также можете настроить отступы от правого края и сверху.
Нижнюю часть кода не изменяйте, так как она предназначена для корректного отображения ленточки на всех ПК при различном разрешении экрана.
Закачивайте файлы на хостинг и проверяйте полученный результат.
На этом у меня друзья все. Как лучше привлекать посетителей к определенным страницам сайта вы выберете сами, используя плагин FCC Ribbon Manager или простой php код.
Не пропускай новых статей, в который я и дальше буду избавляться от плагинов и тем самым увеличивать скорость загрузки блога,
подписывайся на обновление
. Если есть вопросы, предлагаю пообщаться в комментариях.
До скорых встреч!
Добавить комментарий