Создаем форму обратной связи для блога на wordpress. Плагин Contact Form 7

Привет мои читатели. Сегодня я продолжаю свои уроки по созданию и настройке блога. И поговорим мы о том, как создать форму обратной связи для wordpress.
А поможет нам в этом плагин Contact Form 7, который очень прост и много функционален. Содержит в себе даже капчу, которая будет
защищать ваш почтовый ящик
от спама.
Форма обратной связи wordpress
Форма обратной связи служит для того, чтобы пользователь смог связаться с автором блога с наименьшими усилиями. Если кто-то еще считает, что форма обратной связи не так сильно важна на блоге, а достаточно просто указать адрес электронной почты, то тот очень глубоко ошибается.
Представьте, вы захотели написать письмо администратору блога, например, с просьбой
купить у него ссылку
со страницы. Что вы будете делать? Перейдете на страницу Контакты или Обратная связь (у всех по-разному). А там только автор разместил E-MAIL, мол кому надо сам свяжется. Теперь вам придется заходить к себе на почту вводить адрес получателя или использовать любой другой почтовый клиент. Одним словом это будет отнимать только лишнее время, а время ЗОЛОТО.
Поэтому умные люди и придумали для
движка wordpress
, специальную форму обратной связи. Где посетителю будет достаточно только ввести свой почтовый ящик, имя, тему и сообщение. И это все будет работать непосредственно на сайте автора. Согласитесь намного быстрее и удобнее, чем еще где-то делать лишние действия.
Для того, чтобы реализовать на своем сайте такую форму как у меня, вам потребуется специальный плагин Contact Form 7.

Установка и настройка формы обратной связи. Плагин Contact Form 7.
Первым делом вам потребуется скачать, установить и настроить плагин. Скачать плагин Contact Form 7 вы можете по этой
ссылке
.
Далее распаковываем архив с плагином и закачиваем его в папку с плагинами на
хостинг
(для этого я использую программу ftp клиент FileZilla). У меня этот путь выглядит так:
| /httpdocs/wp-content/plugins |
Можно установить плагины и иным способом, но об этом я уже писал в статье
Обязательные плагины wordpress
Далее идем в
админ панель сайта
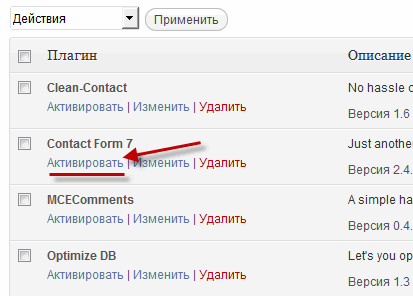
и активируем только что установленный плагин contact-form-7

Затем выбираем вкладку Contact из левой колонки панели вордпресс. Здесь вам можно будет по желанию отредактировать названия полей формы.
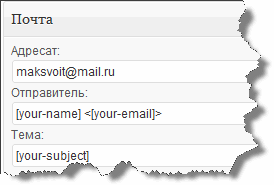
Если спуститься немного вниз, там вы увидите поле для ввода e-mail адреса. WordPress автоматически сгенерирует ваш e-mail, но по желанию его можно изменить.

Затем вы должны создать страницу на блоге, где будет размещаться форма обратной связи, и копируете туда следующий код.
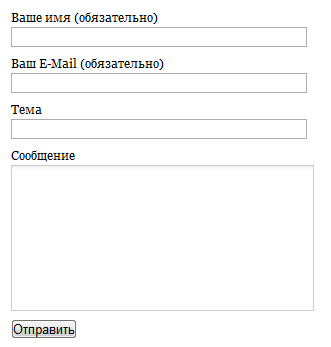
Проверяете, что у вас получилось.

Однако вы заметили, что здесь не хватает капчи. И если мы не защитим свою форму, тогда к нам на почту может придти огромное множество спама. Капча будет выступать в роли защиты от спама.
Добавляем капчу в форму обратной связи для wordpress
Для того, чтобы добавить капчу сперва скачайте плагин Really Simple CAPTCHA по этой
ссылке
. Установите и активируйте его аналогично, как плагин contact-form-7.
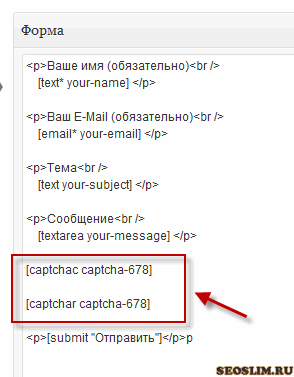
Затем опять переходите в админ панель блога и выбираете вкладку Contact. Выбираем из списка Сгенерировать тэг пункт CAPTCHA.
Здесь вам необходимо скопировать два кода. Один отвечает за оформление капчи, а другой за поле для ввода.
И вставляем их в форму настроек и нажимаем Сохранить.

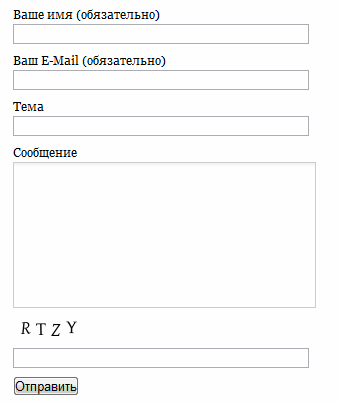
Перезагружаем страницу
Контакты
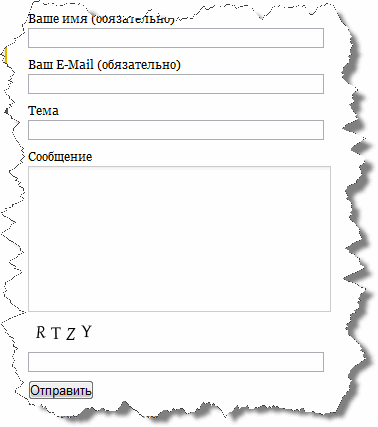
и смотрим что получилось.

Обязательно отправьте себе хоть одно письмо из данной формы, чтобы убедиться, что вы все сделали правильно и у вас все работает.
Заключение
Вот таким простым способом, используя плагин Contact Form 7, можно реализовать обратную связь на блоге.
Подпишитесь на обновление блога
, и вы узнаете из следующих статей, как сделать форму обратной связи для wordpress без плагинов, что хорошо скажется на скорости загрузки сайта.
Пока! Пока!
Посмотрите видео и у вас не останется ни каких вопросов.
Добавить комментарий