Создание водяного знака или защита изображений от копирования

Привет мои дорогие друзья и постоянные читатели блога seoslim.ru. Сегодня мы с вами научимся защищать собственные картинки или фотографии от копирования. Поможет нам в этом создание водяного знака, как с помощью программы фотошоп, так и с помощью онлайн сервисов.
Данную тему я решил затронуть в связи с тем, что мои статьи неоднократно подвергаются копированию недобросовестных вебмастеров. О том, как я борюсь с копированием своего контента, вы можете узнать из статьи
Как защитить контент на блоге от копирования
.
Однако помимо контента у меня еще периодически воруют мои скриншоты, но совсем недавно мне удалось найти хорошее решение данной проблеме это ВОДЯНОЙ ЗНАК.

Но перед тем как мы приступим к созданию водяного знака для защиты изображений от копирования, я обязан рассказать о последних новостях, которые произошли со мной…
Новость 1. Продолжаю эксперимент по влиянию продажных ссылок. Суть его заключалась в том, что я решил создать СДЛ сайт и закинуть в биржу
sape.ru
, а далее посмотреть будут ли к нему предъявлены фильтры со стороны Яндекса. После апдейта добавлю сайт в сапу и отпишу о результатах.
Новость 2. Я очень рад тому, что мой блог приносит мне пусть и небольшую, но кое-какую копеечку. Поэтому я принял очень важное для себя решение по расширению заработков в интернете. Мной был найден в сети Мануала по увеличению дохода в Sape.ru, который я приобрел за 5000 рублей.
Поэтому после его прочтения я займусь созданием сетки сайтов для sape, а в скором времени, возможно, проведу и марафон. Надо же себя как-то мотивировать зарабатывать деньги в большом количестве. Обязательно
следите за обновлением блога
и будьте в курсе всех событий.
Новость 3. Помните, в предыдущих постах я рассказывал о том, что заказал платный прогон по профилям, каталогам и доскам объявлений трастовых сайтов. Так вот все это полная ерунда никаких позиций в ТОП мой блог не занял выше, чем были до этого. В панели Яндекс Вебмастер прибавилось всего 20 беков.
Я написал об этом прогонщику, и он выполнил повторный прогон, но тоже ничего не изменилось. Так что ребята все эти профиля и каталоги уже не учитываются Яндексом.
Если кто-то знает людей, поднимающих ТИЦ сайтам, прошу дать их координаты мне на почту. Буду очень благодарен.
Как создать водяной знак онлайн?
Давайте сначала разберем способ создания водяного знака с помощью онлайн сервиса picmarkr.com. Суть работы будет заключаться в том, что вы загружаете картинку на этот сервис, делаете несколько настроек водяного знака, и сервис в конечном результате сам накладывает его на изображение.
Сначала нужно загрузить картинку, на которую вы хотите наложить водяной знак. Для этого нажимаем на кнопку
Обзор, а затем Ok! Go to Step2. Здесь можно загрузить одновременно 5 изображений, размер которых не должен превышать 25 Мб. Также есть возможность выбрать размер картинки в конце работы.
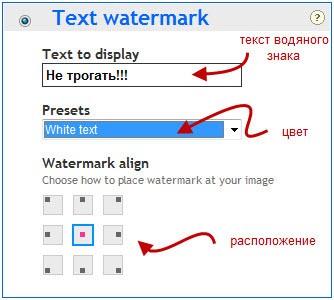
Далее необходимо написать текст водяного знака поле Text to display, затем указать цвет поле Presets и место расположения поле Watermark align.

Жмем кнопку Continium и смотрим полученный результат. Если все устраивает, тогда нажимаем Download images to computer и сохраняем изображение на компьютере.

Создание водяного знака в фотошопе.
Как вы могли заметить, что создание водяного знака в онлайн сервисе не позволяет применить множество настроек к расположению его. Например, нам нужно сделать его большим или повернуть на 45 градусов. Поэтому я всем рекомендую осваивать программу графики Фотошоп.
Что мне еще нравится в программе Photoshop, так это возможность создать водяной знак только один раз, а далее его можно просто накладывать на любое изображение. Так что давайте эти сейчас и займемся.
Первым делом нам нужно создать новый файл, нажимаем в меню Файл далее Создать. Размер ставим на свое усмотрение, все зависит от того какой водяной знак вы планируете создавать. Здесь главное выбрать фон Прозрачный.
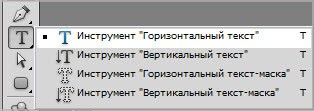
Далее нужно выбрать инструмент Горизонтальный текст.

После укажите, какой будет шрифт водяного знака, размер и цвет. Я выбрал Bancodi, размер 48 и цвет поставил белый.
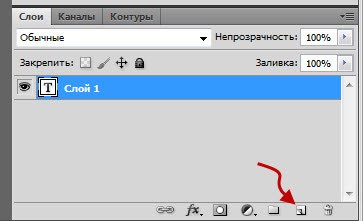
Следующим шагом будете создание нового слоя. Для этого перейдите в палитру слоев и нажмите на соответствующий значок.

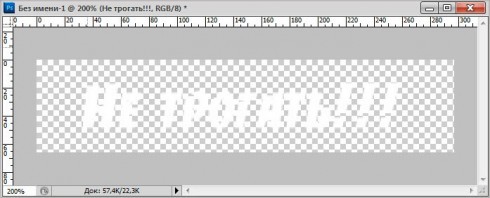
Далее пишем сам текст.

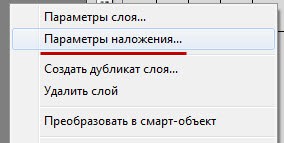
После этого нужно перейти обратно в панель слоев и нажать правую кнопку мыши. Откроется меню, в котором нужно выбрать Параметры наложения. В самих параметрах выбрать наложение Тисение.

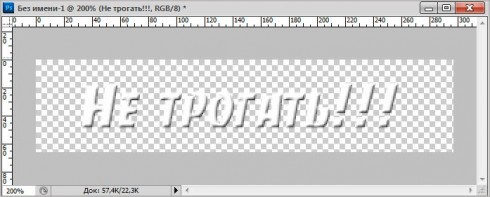
Как вы могли заметить, после этого надпись стала более рельефной и объемной.

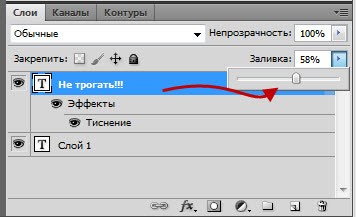
Теперь переходим обратно в панель управления слоями и уменьшаем процент Заливки и Непрозрачности. Добейтесь самого оптимального результата.

Обратите внимание, что надпись будете становиться более прозрачной и невидимой. Теперь сохраните полученный водяной знак в формате psd и откройте изображение, на которое его необходимо нанести. Затем нажмите Файл далее Поместить и, удерживая зажатым клавишу Shift, изменяйте размер водяного знака, как вам будет угодно.

Как видите, создание водяного знака в фотошопе получается куда качественнее по сравнения с онлайн сервисами. На этом у меня все, если остались какие-либо вопросы буду рад ответить на них в комментариях. Советую прочитать похожие статьи:
— как создать логотип для сайта
— как сделать баннер в фотошопе
— уникальные картинки для сайта
На этом я с вами буду прощаться, буду признателен, если вы оцените статью, понажимав на кнопки социальных сетей.
Следите за блогом
и не пропускайте новых материалов. Пока!!!
P.S. Если кто-то знает координаты специалистов, которые могут поднять ТИЦ молодым блогам, пожалуйста, напишите мне на почту. Заранее благодарю.
Добавить комментарий