Увеличиваем трафик на сайте, используя виджет комментариев от Vkontakte

Привет дорогие друзья блога seoslim.ru. Давно уже собирался рассказать своим читателям, как сделать на сайте виджет комментариев от вконтакте, но на это не было времени или не появлялся значимый повод, даже не смотря на то, что в комментариях несколько раз об этом просили посетители.
Написать этот пост спровоцировал меня один посетитель, из-за которого мне приходилось удалять каждый день по 20 спамных комментариев в блоке от Вконтакте.

О том, как я решил проблему со спамером вы прочитаете ниже, а сейчас давайте разберемся, для тех кто впервые сталкивается с этой формой комментирования от социальной сети VK, что это за такой виджет и зачем его стоит устанавливать на блог или сайт.
Зачем нужен на сайте виджет от VK?
В своих прошлых статьях мне приходилось не раз рассказывать про
значимость социальных сетей
, делая уклон в сторону неимоверного роста их популярности их у огромных масс населения.
Куда не посмотри все сидят в одноклассниках, фейсбуке, вконтакте и др. социалках. Дошло до того что многие стали там проводить все свободное время, а другие просто зарабатывать огромные состояния вечнозеленых деньжат, кстати об этом у меня будет целая статья, так что
не пропустите
.
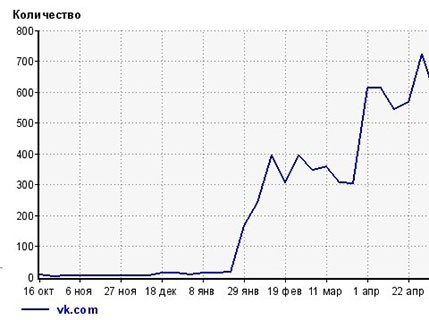
Чтобы как-то себя мотивировать получать дополнительных посетителей из социальной сети Павла Дурова (Vk.com) я нашел в интернете вот такой скрин роста посещаемости только за счет контакта.

Согласитесь не слабо.
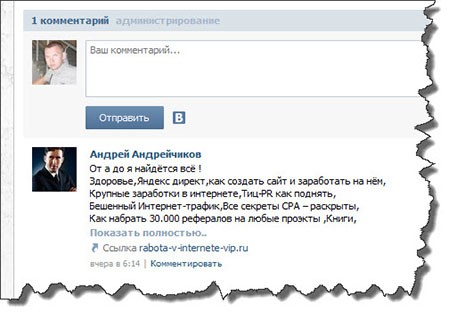
Но как будет расти посещаемость сайта, если использовать данный виджет формы комментариев? Дело в том, что когда посетитель оставит комментарий, он автоматически будет транслироваться в его анкете на стене записей, имея ссылку на вашу статью.

В общем вы поняли, что нужно использовать по максимум все актуальные способы добычи трафика на свою площадку, а социальные сети это то, но что обратить внимание стоит в первую очередь.
Достоинства виджета vkontakte:
Первое. Популярность. Многим посетителям влом сложно заполнять обязательные поля стандартной формы комментирования (Имя, Почта) и как результат вы теряете какую-то часть отзывов. Если учесть тот факт, что почти каждый пользователь зарегистрирован в контакте, тогда он может сразу оставить комментарий, который автоматически появится на сайте.
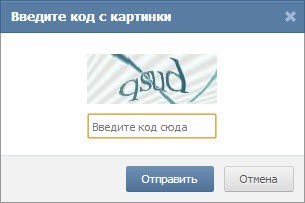
Второе. Защита. Социальные сети все больше стараются бороться со спамерами и поэтому защищают своих пользователей всеми возможными способами. Это касается и виджета VK, который не позволит пропускать комментарии, оставляемые роботами или специальными программами, потому что им придется обходить капчу.

Если этого будет недостаточно, то администратор всегда может занести анкету комментирующего в Черный список и ему будет навсегда закрыт доступ по высказыванию своего мнения.
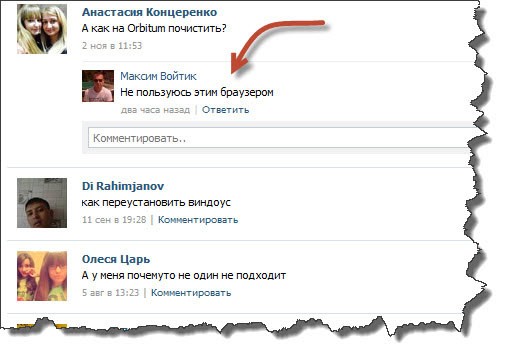
Третье. Функционал. Есть возможность отвечать на комментарии других посетителей, которые будут отображаться в виде древа, что очень удобно.

Четвертое. Простота. Этот виджет от социальной сети ВК очень прост в установке. Буквально 5 минут понадобится на то, чтобы сделать все нужные настройки.
Недостатки комментариев от ВКонтакте:
Первое. Нет предварительной модерации. То есть комментарии появляются на страницах сайта без вашего контроля, что не совсем удобно. Возможно, в скором времени разработчики решат эту проблему.
Второе. Не индексируются поисковиками. Так как вся база с комментариями посетителей находится на серверах социальной сети, поисковики не могут знать, к какому сайту они относятся.
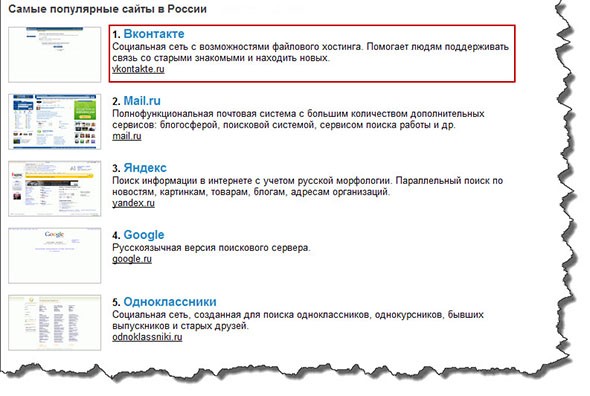
Если кто-то еще не в курсе, то ВКонтакте занимаете первое место из списка Самых популярных сайтов России, поэтому я, не задумываясь, решил прикрутить на свой блог их виджет. Далее расскажу, как это можно сделать и вам.

Установка комментариев vkontakte на сайт
Переходим на страницу виджета комментариев по
этой ссылке
и настраиваем будущий блок.
Раньше я уже создавал с помощью этой странички социальную кнопку от vk.com Мне нравится, статью можно прочитать
здесь
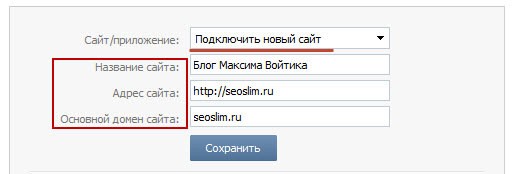
, поэтому мой блог уже подключен к приложению. Если же вы попали на эту страницу впервые, тогда выбираете в выпадающем меню Подключить новый сайт и вносите название, адрес сайта и его главное зеркало.

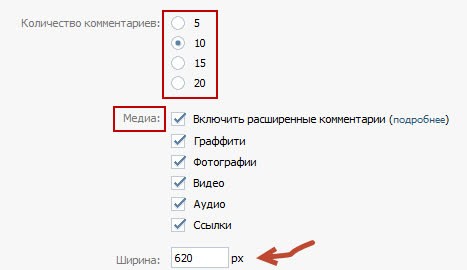
Затем нужно выбрать количество одновременно отображаемых комментариев на странице, отметить необходимые пункты расширений (позволит выводить в комментариях фотографии, видео, ссылки и другие медийные элементы), а так же задать ширину формы комментирования.
Эти настройки можно будет отредактировать в любой момент по ходу тестирования работы виджета соц. сети.

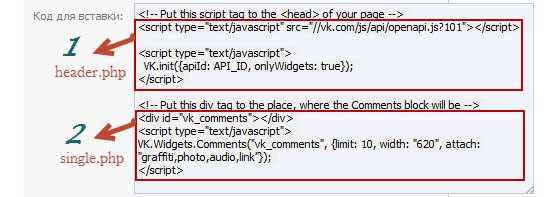
Далее идет самая сложная часть, связанная с установкой кода на сайте.

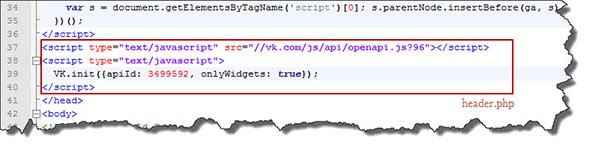
Так как seoslim.ru работает на движке wordpress, поэтому первую часть код нужно вставить в файл header.php перед закрывающим тегом </head>.

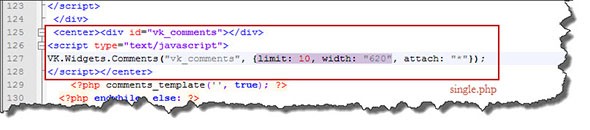
А вторую часть кода необходимо установить в то место, где будет выводиться сам виджет вконтакте. Я решил вывести его перед основной формой комментирования, и поэтому мне пришлось добавить код в файл single.php, но можно было реализовать и через comments.php. В общем, каждый подстраивается под свой дизайн сам.

Кстати обратите внимание на строчку limit: 10, width: 620, с помощью этих значений можно задавать настройки отображения числа комментирующих и ширины поля соответственно.
После проделанной работы закачиваем измененные файлы
себе на хостинг
и смотрим результат.
Работа с черным списком виджета vkontakte
Теперь расскажу, как работать с Черным списком виджета комментариев. Так как все комментарии не имеют предварительной модерации и появляются на площадке без вашего участия, приходится периодически проверять, что пишут посетители, удалять и заносить в черный список спамеров.
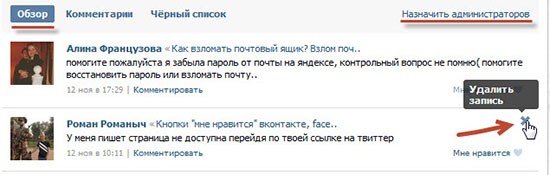
Для этого в блоке ВКонтакте нужно перейти в раздел Администрирование.

После чего появится список, отсортированный по дате, всех комментариев сайта. Останется только его просмотреть и удалить самые некачественные на ваш взгляд. Если перейти по ссылке Назначить администратора, тогда можно будет позволить кому-нибудь другому фильтровать комментарии VK на вашей площадке.

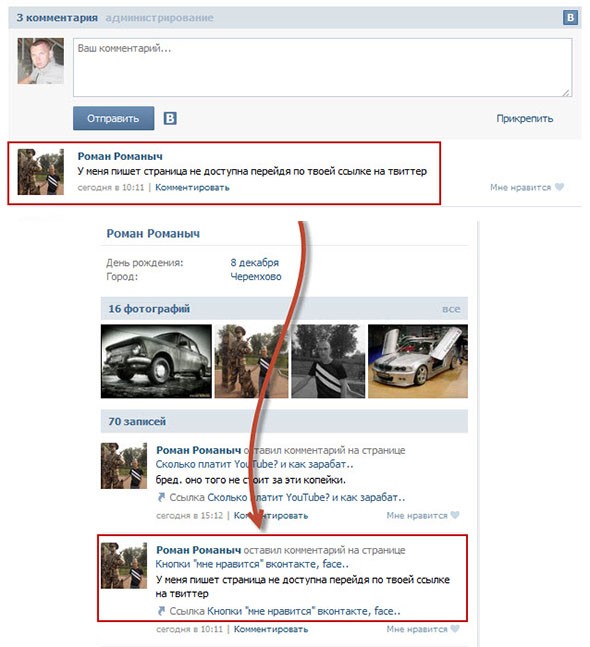
В начале статьи я говорил, что меня просто атаковал один вконтатчик, жаждущий во чтобы то ни стало продвинуть свой сайт. Реально мне надоело удалять пачки его однотипных комментариев, которые плодились каждый день.
Оставался только один выход, добавить его в черный список. Однако все мои старания были напрасны, потому что ничего не получалось. Облазив весь интернет я ничего путного не нашел и пришлось еще раз додумывать все самостоятельно, а оказалось все куда проще.
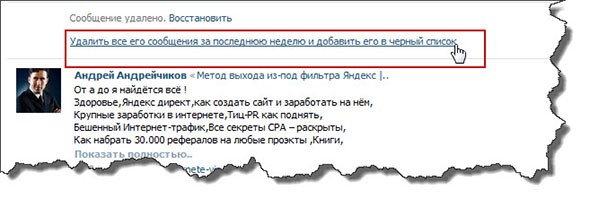
Итак для того чтобы добавить комментатора в черный список вконтакте, нужно удалить его одно сообщение, после чего появится ссылка Удалить все его сообщения за последнюю неделю и добавить его в черный список. Один клик мышки и автор больше не сможет спамить на вашем сайте. Не понимаю, почему я ее раньше не видел.

Вот и все что хотел вам рассказать про виджет комментариев вконтакте, если у кого-то проблемы с его установкой или настройкой обращайтесь, обязательно помогу.
Около двух месяцев назад, я в статье
Создаем и раскручиваем группу в Одноклассниках
спрашивал у своих читателей, что собираюсь купить себе новый телефон, который поможет мне работать с блогом на оффлайн работе, однако я не знал какой аппарат выбрать. Спасибо всем кто давал полезные советы, очень пригодились.
И вот вчера мне привезли Nokia Lumia 920, пока я его тестирую и много что в нем не понятно, тяжело перейти с Android на Windows 8.

Пользуясь моментом, хочу спросить у своих посетителей: Если кто-то уже работал с платформой Windows Phone 8, подскажите какое приложение нужно использовать, чтобы работать с wordpress и как вообще оптимизировать его работу под блог? Заранее спасибо и до скорых встреч.
Добавить комментарий