Оформление комментариев автора без плагинов

Здравствуйте, уважаемы читатели блога seoslim.ru, а какое оформление комментариев автора используете вы?
Немного не получается писать статьи в таком темпе, как я запланировал, так как все время уходит на создание моего первого БЕСПЛАТНОГО видеокурса. Чтобы узнать о каком видеокурсе идет речь и когда состоится его выпуск,
подписывайся на статьи блога
и не пропускай все самое интересное.
Теперь давайте перейдем к теме поста. Как вы помните в статье
Выводим форму обратной связи без плагинов
, я рассказывал, что постоянно работаю в направлении увеличения скорости загрузки блога. Много чего было сделано в плане оптимизации базы данных, кэширования и хостинг провайдера.
Однако есть еще много плагинов, которыми напичкан блог и моей задачей на сегодняшний день, является постепенное избавление от них. Достаточно всего лишь заменить их php или html кодом. Поэтому в этой статье я избавлюсь от очередного плагина Highlight Author Comments, который отвечает за оформление комментариев автора, а именно выделяет его другим цветом.
Покопавшись немного в коде wordpress, я пришел к выводу, что плагин выделяет комментарий автора, добавив всего одну строчку в стили:
| .comment-author-maxims { background: #FFF2C3; — Цвет оформления } |
Поэтому нет никакого смысла использовать данный плагин, тем самым нагружая хостинг, ради одной строчку. Лучше эту строчку для выделения комментария автора прописать самим в файле style.css.
Для этого нам понадобиться браузер Opera, можно нижеперечисленное проделать и в Google Chrome, Mozilla Firefox и других. Отличия будут немного в дизайне и структуре вывода php кода, а также стилей блога, однако принцип работы останется одинаковым.
Переходим на страницу с оставленными комментариями автора и нажимаем правую кнопку мыши по любой ссылке. Откроется контекстное меню, в котором необходимо выбрать Проинспектировать элемент.
Перед вами появится 3 рабочих блока браузера. В первом можно выделять любые элементы страницы. Во втором будет отображаться php и html код выделенных областей, а в третьем будут показаны стили для соответствующих элементов выделенных областей.
Дело в том, что wordpress уже присвоил каждому комментарию отдельный класс, а наша с вами задача заключается в том, чтобы найти именно тот, который отвечает за оформление комментария автора. Для этого нужно выделить или подсветить весь комментарий автора.
Как мы видим в области кода страницы, что за наше выделение отвечает класс comment-author-maxims, у кого-то может немного отличаться.
Далее нужно выделить ту область, которая у нас будет оформляться отдельным цветом.
Здесь мы увидим тот класс, который отвечает за оформление комментариев автора. В моем случае это thechild.
Теперь остается дописать в файл style.css эти классы и присвоить им цвет, отвечающий за выделение комментариев автора.
Для этого вставляем в файл стилей, в любое место следующий код:
| .comment-author-maxims .thechild { background: #E8E8E8; } |
Этим кодом мы дали понять
движку wordpress
, что если будет оставлен комментарий автора comment-author-maxims, то после него thechild нужно добавить соответствующий цвет E8E8E8.
Цвет вы можете выбрать тот, который будет лучше всего подходить к дизайну вашего блога. Рекомендую для определения кода цветов использовать специальные программы, например Pixie ее можно скачать
здесь
.
Далее закачиваем файл style.css на хостинг в папку с файлами темы блога и обновляем страницу. Вот что получилось у меня.
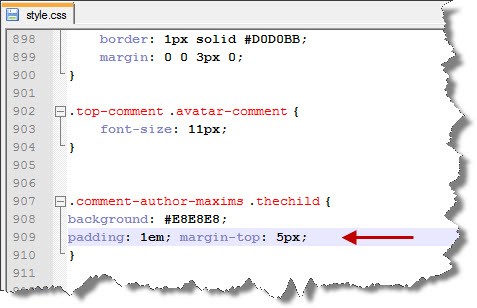
Можно немного поэкспериментировать с областью, которую вы хотите оформить нужным цветом. Я решил немного добавить отступы сверху и по краям, следующей строкой:
| padding: 1em; margin-top: 5px; |

Смотрим полученный результат.
Как видите, нет ничего сложно в том, чтобы отказаться от использования лишнего плагина. Я не утверждаю, что у вас все получится именно так как у меня, потому что каждая тема имеет различное оформление комментариев в классах и стилях блога. Однако принцип должен остаться один и тот же.
Напишите в комментариях, что у вас из этого получилось или как вы добились выделения комментариев автора другим способом.
P.S. Ходил сегодня в город и обратил внимание на то, что все покупают цветы, подарки даже заранее поздравляют с наступающим праздником. А я и совсем забыл, что завтра уже 8 марта, скоро начнем собирать подснежники, садить картошку и отдыхать на
Черном море
. Да уж время летит незаметно…
Дорогие наши женщины, пользуясь, случаем, хочу вас всех поздравить с наступающим праздником 8 марта. Пожелать вам всего самого наилучшего, чтобы вы всегда смеялись и радовались каждому дню своей жизни, а самое главное радовали нас.

Милые девушки, женщины, дамы!
С праздником женским вас, с новой весной!
Снова строчим вам стихи как романы,
Оды слагаем для вас в час ночной.
Только для вас в этот день все признанья,
Все комплименты, букеты цветов.
Пусть исполняются ваши желанья,
В жизни пусть будут весна и любовь!
Буду заканчивать эту статью, так как нужно тоже купить цветы и подарки своим женщинам: маме и жене.
P.P.S. Помните, я рассказывал, как
покупка вечных ссылок в блогах
влияет на продвижение проектов в ТОП поисковых систем. Так вот вчера решил потратить на это дело несколько тысяч рублей. Продвигаю всего несколько запросов, если будите
следить за выходом новых статей
, тогда вы первые узнаете, что у меня в итоге получилось.
Добавить комментарий