Как сделать красивую форму подписки на сайте

Привет дорогие читатели seoslim.ru. Решил я серьезно заняться своей подписной базой, а то как-то несерьезно вести блог уже более 2-х лет, а иметь всего 200 подписчиков по RSS и около 700 по каналу SmartResponder, даже цели я на этот год ставил немного другие.
В общем, буду поднимать эти показатели всеми возможными способами, а сегодня расскажу, как создать красивую форму подписки на сайт, а также дам огромное множество готовых шаблонов и помогу с их установкой.
Первым делом давайте разберем, что это вообще за такая штука, как форма подписки и какую роль она выполняет. Уверен, что не всем хочется захламлять площадку не нужными вещами.
Вот вы пишите интересные и полезные статьи. К вам заходят посетители шарятся по страницам находят для себя то, что искали и уходят. Возможно, они уже никогда больше не вернуться, тем более, если этот человек пришел из поисковика.
Трафик из поисковиков характерен тем, что он направлен именно на поиск цели посетителя, которая заставила его оказаться на страницах вашего ресурса. Отыскав нужную для себя информацию, с 90% вероятностью такой посетитель закроет страницу сайта и уйдет, дальше бродить по ТОП выдаче Яндекса или Гугла.
Даже если его и зацепил ваш сайт, он просто не будет знать, как можно следить за ним, кроме того чтобы добавить его в закладки своего браузера.
Вот тут и играет очень важную роль красивая форма подписки на сайт, реализованная как через (
feedburner.google.com
), так и
SmartResponder
. Ваша задача заставить посетителя обратить внимание на специальное окно, в котором он вписывает свою почту и нажимает кнопку подписаться. В будущем если вы напишите очередную статью, к нему на почту придет сообщение, что у вас на сайте появилась новая статья и ссылка на нее. Согласитесь, что от этого выиграют обе стороны.
Например, я слежу за десятком сайтов схожей тематики с моим. Только подумайте, сколько мне нужно делать каждый раз лишних телодвижений, чтобы узнать, а не появилась ли на каком-нибудь блоге новая статья. Куда проще проверить почтовый ящики на наличие новых писем, чем постоянно открывать все интересующие сайты.

И еще один немаловажный момент, никогда не стоит недооценивать всю мощь подписной базы. Собирайте вокруг своих проектов целевую аудиторию, потому что алгоритмы поисковиков постоянно меняются. Сегодня вы находитесь в ТОПе, а завтра уже в жопе на последних местах выдачи. Зато подписчики от вас никуда не денутся, только если вы сами их не распугаете.
Как сделать красивую форму подписки на сайт
Итак, прежде чем мы приступим к созданию формы почтовой подписки, вам у вас должны быть созданы аккаунты в feedburner.google.com (RSS) или SmartResponder. Если не знаете, как это сделать вам мои статьи в помощь
Как завести RSS ленту
и
Как создать рассылку SmartResponder
.
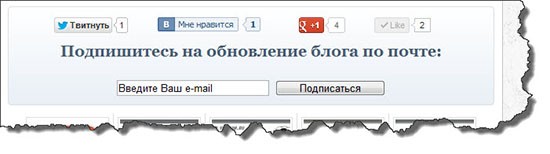
Как вы уже могли заметить на моем блоге имеется две формы подписки, одна расположена прямо под статьей.

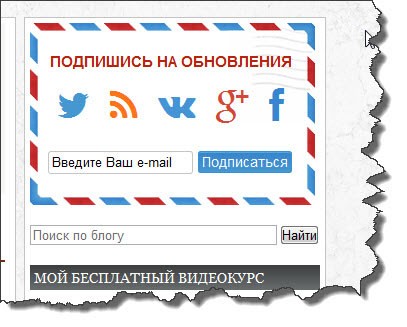
Вторая форма находится в сайдбаре в самом верху.

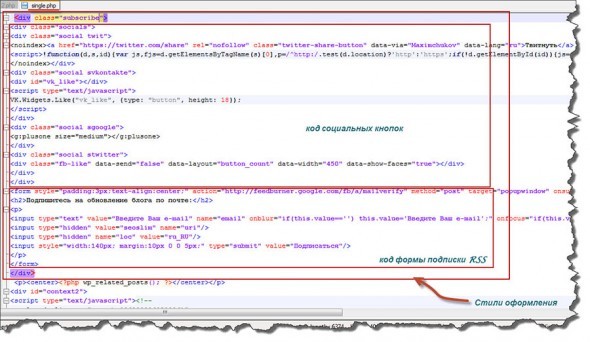
Приведу вам пример, как я сделал первый вид подписки, за вывод которой отвечает сервис Feedburner (RSS), несколько кнопок социальных сетей и стили шаблона wordpress.
После того, как на сервисе Feedburner вы зажгли фид, переходите во вкладку Публикуй, а затем выбираете раздел Подписки по электронной почте. В этом разделе система для вас автоматически сгенерировала специальных код, который вам нужно будет расположить в том месте, где вы хотите вывести форму.
Я скопировал этот код себе в
редактор Notepad++
и немного его отредактировал, вот что у меня в итоге получилось.
| <form style="padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open(‘http://feedburner.google.com/fb/a/mailverify?uri=seoslim’, ‘popupwindow’, ‘scrollbars=yes,width=550,height=520′);return true"><h2>Подпишитесь на обновление блога по почте:</h2><p><input type="text" value="Введите Ваш e-mail" name="email" onblur="if(this.value==») this.value=’Введите Ваш e-mail’;" onfocus="if(this.value==’Введите Ваш e-mail’) this.value=»;" style="width:190px;"/><input type="hidden" value="seoslim" name="uri"/><input type="hidden" name="loc" value="ru_RU"/><input style="width:140px; margin:10px 0 0 5px;" type="submit" value="Подписаться"/></p></form> |
Если будите использовать мой код, тогда замените в нем атрибут action на свой, что предложит система, так как он у всех разный.
Далее нужно определиться с местом вывода будущей формы подписки. Так как я запланировал ее показывать в конце статьи, тогда нужно будет ее вставить в файл single.php. О том, какой из файлов вашего шаблона wordpress, за что отвечает я подробно рассказывал в статье
Структура шаблона вордпресс
.
Однако для того, чтобы наша форма выглядела более привлекательно ее нужно привести к кое-каким настройкам, а если быть точнее, то добавить стили оформления в файле style.css.
Для этого заключаем весь полученный ранее код в любой класс, например subscribe. Конструктивно это должно выглядеть вот так:
| <div class="subscribe">код формы подписки + код социальных кнопок</div> |
Если посмотреть, на код моего файла, то вы увидите следующую картину:

Про код социальных кнопок я рассказывал в статье
Как сделать социальные кнопки вконтакте, твиттер, гугл плюс и др.
Там почитаете, как зарегистрироваться в этих сервисах и получить код кнопок вывода.
Далее нам нужно задать все необходимые стили новому классу. Для этого добавляем в файл style.css следующие настройки:
| .subscribe { background: linear-gradient(to bottom, #FFFFFF 0px, #E8EFF5 100%) transparent;border: 1px solid #DCE0E3;border-radius: 5px;color: #4B5F74;font-size: 13px;height: 124px;line-height: 36px;margin: 0px 10px 10px;text-align: center;} |
Затем все это дело закачиваете к себе на хостинг и смотрите полученный результат. Если вы все делали правильно, то должно получиться, так как у меня, но я вам советую придумать, что-то свое, будьте оригинальны.
Готовые формы подписки.
Хочу представить вашему вниманию уже готовые шаблоны различных форм подписки на сайт. Их можно использовать в любом месте площадки, а также они могут быть адаптированы, как под подписку по RSS, так и под сервис SmartResponder.
Все что вам нужно, так это выбрать понравившуюся форму, сообщить мне ее номер, и я вам помогу с установкой, цены смотрите в разделе
Услуги
или пишите мне на
Почту
.
Также вы можете скачать все выше предложенные готовые шаблоны. Для этого воспользуйтесь вот
этой ссылкой
. Все файлы имеют расширение .psd, так что легко поддаются редактированию в программе Фотошоп.
Последняя новость…
Пару дней назад наконец-то пришел мой первый чек от Google Adsense. К нам в Беларусь он летел чуть больше одного месяца, уверен что еще столько придется потратить на его обналичивание.

Скажу честно, что получать такие чеки приятно, но работать с
Profit-Partner (РСЯ)
намного удобнее. Посмотрите сколько зарабатывает всеми известный Backspark.
На этом у меня все. Надеюсь, вы сможете выбрать подходящую форму подписки на сайт из предложенных шаблонов или создадите свою. Если есть вопросы, задавайте, я всегда рад помочь. Пока!
Добавить комментарий