Форма обратной связи на PHP и HTML без плагинов

Привет уважаемые читатели и гости блога seoslim.ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как создать у себя на площадке html и php форму обратной связи, то есть без использования плагинов.
Если посмотреть на это с одной стороны, то можно подумать: «А зачем это нужно?», ведь куда проще установить специальный плагин и пользоваться стандартной формой.

Изначально я тоже так считал, о чем рассказывал в
этой
статье, где расписал весь процесс по созданию примитивной wordpress формы обратной связи, используя плагин Contact Form 7, а также о том, как ее дополнительно защитить от разного рода спама, используя простую КАПЧУ.
Однако все мы понимаем, что плагины плохо сказываются на скорости загрузки блога, что может привести к плохим последствиям, так как если ваш блог долго открывается, то пользователь может просто не дождаться и закрыть такую страницу. Вдобавок поисковые системы отслеживают скорость работы всех площадок и еще возьмут и занизят в выдаче долго загружающийся сайт.
Поэтому я стараюсь всеми возможными путями добиваться максимальной загрузки блога и его быстродействия.
Советую вам прочитать, что я уже для этого сделал:
—
Переехал на скоростной Хостинг
—
Выполнил кэширование блога
—
Оптимизировал базу данных wordpress
Так почему бы и не создать php форму обратной связи, которая будет создавать минимальную нагрузку на сервер, а также будет превосходить стандартные формы по своей функциональности.
PHP форма обратной связи и никаких плагинов.
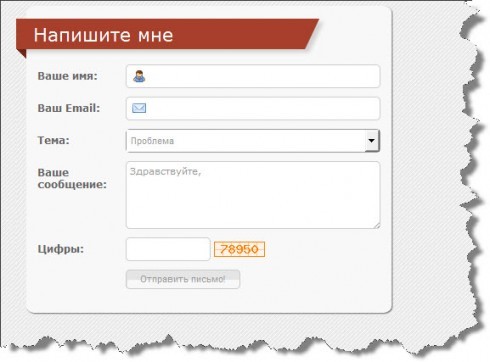
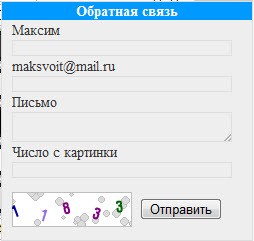
После долгих проб и ошибок я нашел для себя отличное решение данного вопроса. Мне понравился вариант с использованием скрипта Super AJAX Contact Form, который выполнен на php и jquery. В итоге у меня получилась вот такая красивая php форма обратной связи без плагинов.

Посмотреть работу данной формы вы можете на
этой
страничке.
Достоинства:
— Проверка правильности заполнения всех полей формы и успешного отправления письма, без перезагрузки страницы.
— Встроенная капча.
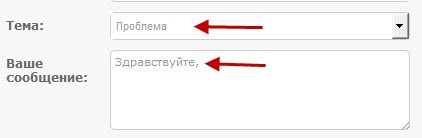
— Можно указать тему письма и начало сообщения.
Недостатки:
— Открывать форму придется в новом окне, так как не получилось ее интегрировать на страницу блога.
Итак, хочу вам рассказать, что нам предстоит сделать, чтобы в результате получилась php форма обратной связи.
Первым делом необходимо скачать сам скрипт AJAX. Его можно скачать на сайте разработчиков
здесь
, но меня такой вариант не устроил, так как он на английском языке и его нужно будет русифицировать в ручную. То есть все поля придется самостоятельно переводить.
Поэтому предлагаю скачать скрипт у меня, который полностью переведен на русский язык. Для этого воспользуйтесь ссылкой Скачать:
скрипт AJAX
размер: 70.46 kB, скачали: 401 раз.
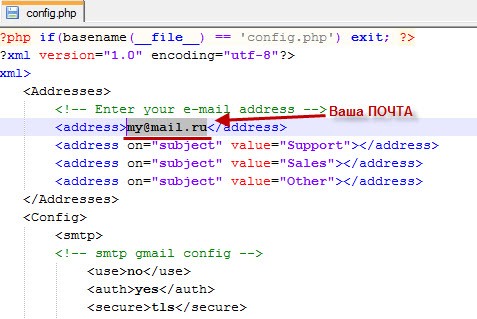
Теперь нужно указать адрес электронной почты, на которую будут приходить письма. Для этого разархивируйте скаченный ранее файл и откройте файл config.php (его адрес code далее assets далее xml) в программе
Notepad++
. Замените e-mail в файле на свой.

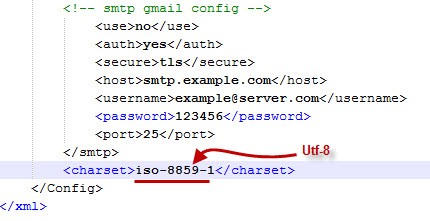
Далее в этом же файле спускаемся немного ниже и смотрим, какая стоит кодировка между тегами charset. Должна быть Utf-8.

Обратите внимание на кодировку в файле index.php. Там должна стоять windows-1251.
Если будите скачивать мой русифицированный файл, тогда ничего менять не придется, кроме своей электронной почты.
Далее создаете в корне вашего сайта любую папку (в моем случае это forma-svyazi) и закидываете туда файлы из скаченного и отредактированного архива.
Чтобы php форма обратной связи заработала необходимо указать ссылку на файл index.php. У меня это выглядит следующим образом:
| http://seoslim.ru/forma-svyazi/index.php |
Чуть не забыл сказать, обязательно закрывайте от индексации ненужные папки и файлы в robots.txt. Подробнее об этом прочитайте в моей прошлой статье
Как составить правильный файл Robots.txt
.
| Disallow: /forma-svyazi/ |
Что мне еще нравится в php форме обратной связи, которая реализована с помощью скрипта Super AJAX Contact Form, так это возможность добавить различные темы сообщения. Если, например посетитель захочет написать вам коммерческое предложение, тогда вы и он будите знать к какому разделу это сообщение должно относиться.
Так же можно изменить или убрать приветствие сообщения. Приятнее получать письма от посетителей, которые знают простые правила этикета.

Для этого переходим опять в файл index.php и редактируем отмеченные поля с темой или приветствием.
Также рекомендую посмотреть видео о том, как установить и настроить php форму обратной связи без плагина, с помощью Super AJAX Contact Form.
Далее я приведу один сервис, позволяющий создать html форму обратной связи, которая подойдет любым сайтам на любых движках.
HTML форма обратной связи
Для тех, кто не хочет разбираться с настройками скриптов и php файлов, представляю вашему вниманию сервис по генерации простых форм.
Переходим на сервис
Ip-whois.net
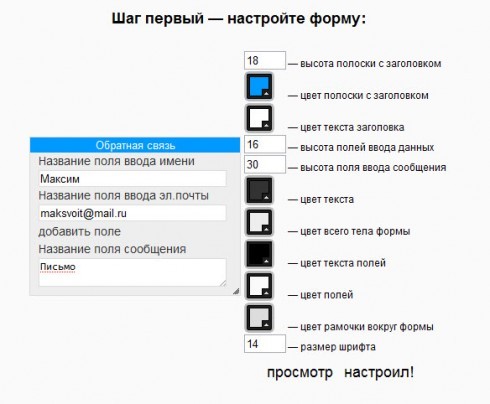
и заполняем конструктор по генерации формы.

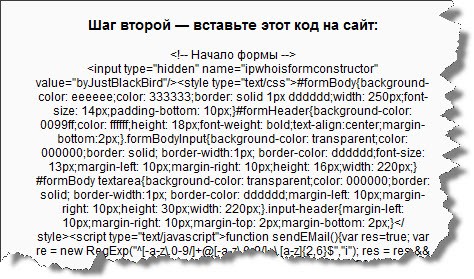
Далее вставляем на сайт сгенерированный код html формы обратной связи.

Затем указываем адрес страницы, где расположена форма и почту, на которую будут приходить письма от посетителей.

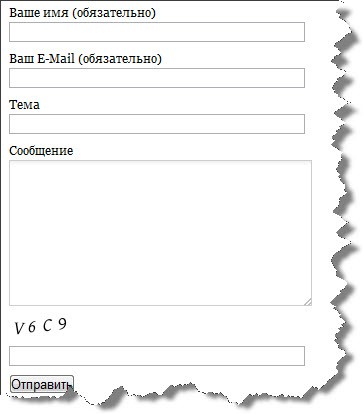
Должно получиться, что-то похожее на такую простенькую html форму обратной связи.

Остальные сервисы работают по тому же принципу, сначала заполняете данные, затем создаете, и устанавливает код.
На этом у меня все. Если что-то не получается, пишите в комментариях к статье, будем разбираться вместе. Оцените мою новую php форму обратной связи, мне важно ваше мнение. Не пропускайте новых статей,
подписывайтесь на новые статьи
блога.
Пока! Пока!
Добавить комментарий